Seit die DSGVO vollständig in Kraft getreten ist, gab es immer wieder einige kleine Anpassungen, die dementsprechend im JTL-Shop vorgenommen werden mussten. So auch für die Information zur Verwendung der Kunden-E-Mail für die Bewertungs-Anfrage durch einen externen Bewertungs-Dienstleister.
In diesem Beitrag stelle ich eine Möglichkeit vor, wie man eine Kundeninformation zur Verwendung der E-Mail Adresse eines Käufers am Eingabe-Feld einblendet und damit trotzdem diese E-Mail-Adresse für eine Bewertungs-Erinnerung nutzen kann. Wohlgemerkt, es geht hier nicht um direkte Werbung für Produkte, sondern nur um die Information, dass man für seinen Shop eine Bewertung an den Käufer versenden möchte.
Auf diese Problematik wies uns der Händlerbund bei einem unserer Kunden hin, der das Bewertungssystem Käufersiegel nutzt. Hier stand zur Debatte, dass der Händler nicht ohne spezielle Einwilligung bzw. Information die E-Mail-Adresse des Kunden an den externen Bewertungs-Dienstleister (wie z.B. Käufersiegel) weitergeben darf. Allerdings gibt es da eine Ausnahme für die Eigenwerbung.
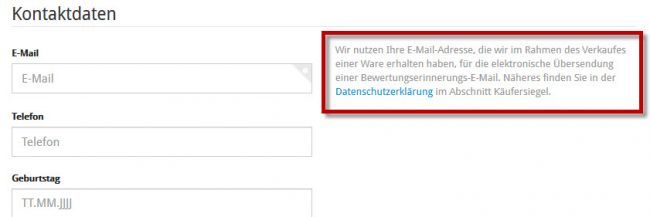
Um den Informationspflichten nach zukommen, haben wir eine kleine Anpassung des Child Templates vorgenommen. In der Nähe der Formularfelder für die E-Mail-Adresse des Kunden, wird nun ein kleiner Info-Text angezeigt, der dem Kunden über die Verwendung seiner E-Mail-Adresse für das Zusenden einer Bewertungs-Erinnerung nach einem Kauf informiert.

Rechtstext am E-Mail Feld
Der Hinweistext kann ganz komfortabel über die Sprachverwaltung des JTL-Shop4 angepasst werden. Wir haben hierfür einen kurzen Infotext verfasst, den Sie auch gerne auf eigene Verantwortung übernehmen und anpassen können.
Inhaltsverzeichnis
Schritt 1 – Den Text anlegen
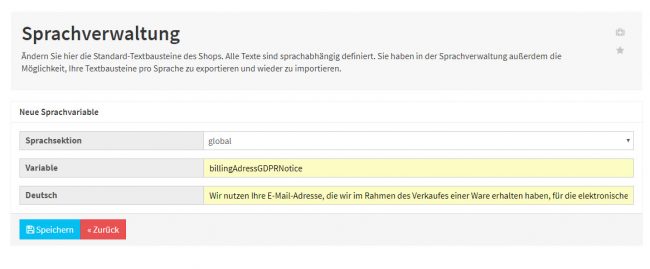
Im ersten Schritt muss der Text in der Sprachverwaltung hinzugefügt werden. Dazu rufen Sie die Sprachverwaltung in der Admin-Oberfläche des JTL-Shop4 auf und legen eine neue Sprach-Variable an.
Als Sprachsektion wählen Sie „global“ aus und als „Variable“ wählen Sie „billingAdressGDPRNotice“ . Den Namen kann man nennen wie man möchte, er muss dann nur im weiteren Verlauf im Skript angepasst werden. Im Feld „Deutsch“ können wir nun unseren Rechtstext eintragen:
Infotext-Beispiel für das E-Mail-Feld
Wir nutzen Ihre E-Mail-Adresse, die wir im Rahmen des Verkaufes einer Ware erhalten haben, für die elektronische Übersendung einer Bewertungserinnerungs-E-Mail. Näheres finden Sie in der <a href=“/Datenschutz“ target=“_blank“>Datenschutzerklärung im Abschnitt Bewertungen.
ACHTUNG: Für die Rechtssicherheit dieses Textes übernehmen wir keine Gewähr. Die Verwendung des Textes geschieht auf eigene Verantwortung.

Textvariable im JTL-Shop anlegen
Schritt 2 – Adressformular erweitern
Im zweiten Schritt müssen wir nun dafür sorgen, dass der Text auch an der richtigen Stelle ausgegeben wird. Dazu kopieren wir die Datei inc_billing_address_form.tpl aus dem Verzeichnis checkout des EVO Templates in das entsprechende Verzeichnis des von uns verwendeten Child Themes.
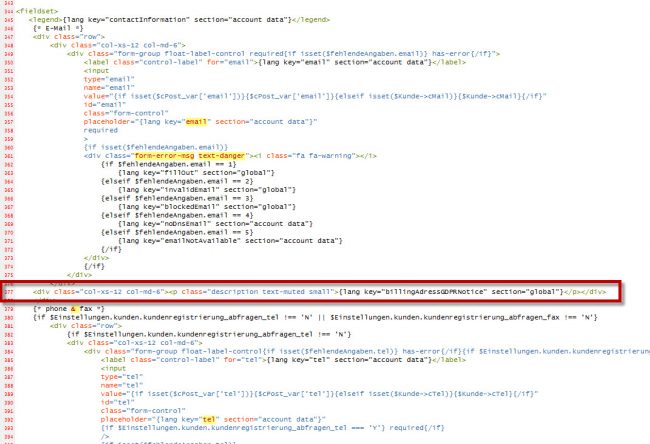
Jetzt suchen wir uns in dieser Datei die Stelle, wo die Käufer-E-Mail abgefragt wird. Das ist gleich der Bereich bei section=“account data“ – ca. Zeile 377 und fügen vor dem letzten schließenden folgenden Code ein:
<div class="col-xs-12 col-md-6"><p class="description text-muted small">{lang key="billingAdressGDPRNotice" section="global"}</p></div>
HTML Code in der Templatedatei einfügen
Schritt 3 – Cache leeren
Als letzten Schritt sollten Sie jetzt alle Caches des Shop’s leeren. Sowohl den Objekt Cache als auch den Template Cache. Jetzt können Sie Ihren Rechtstext direkt neben dem E-Mail Eingabefeld im Registrieren Formular bewundern. Natürlich wird dieser Text auch im Verlauf des Bestell-Prozesses angezeigt, überall da, wo der Kunde seine Rechnungsadresse eingeben bzw. überprüfen muss.
Fazit
Mit ein paar kleinen Handgriffen können zusätzlichen Textanzeigen für das DSGVO konforme Betreiben von externen Bewertungs-Tools im JTL-Shop schnell und einfach selber nachgerüstet werden. Ich betone das diese Anleitung nur für Child-Themes getestet wurde, die auf der Basis des EVO Templates funktionieren.


0 Kommentare